Bootstrap turns 4 therefore its founders Mark Otto and Jacob Thornton released bootstrap 4 alpha version. In this version new cool features are added so that you as a developer will be able to shape your website with a stunning look. Here we are going to see that what are the features added to bootstrap 4 which previous version lacks.
Moved From LESS to SASS
Moving from LESS to SASS this version will provide best solutions for the front end developers. It will be fast and easier to use.

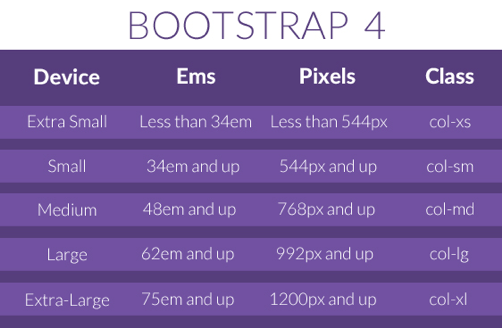
Added the fifth Grid Tier
Bootstrap grid system is the best way to adjust the site at different sized devices. The previous version contains four sizes of columns to adjust the grid into four different sized devices ie .lg forLarge desktops, .md for Small desktops, .sm for Tablets and .xs for Cell Phones. The version 4 added a new size which will be target the devices which has 480px width.

Relative and more Css functionality
Bootstrap 4 introduces techniques so that it can support internet explorer 8. The new version uses REMs and Ems instead of pixels so it will be a fine way to implement it on may bootstrap sites. If you are a Front end bootstrap developer then you have to not worry about the browser support of the framework.
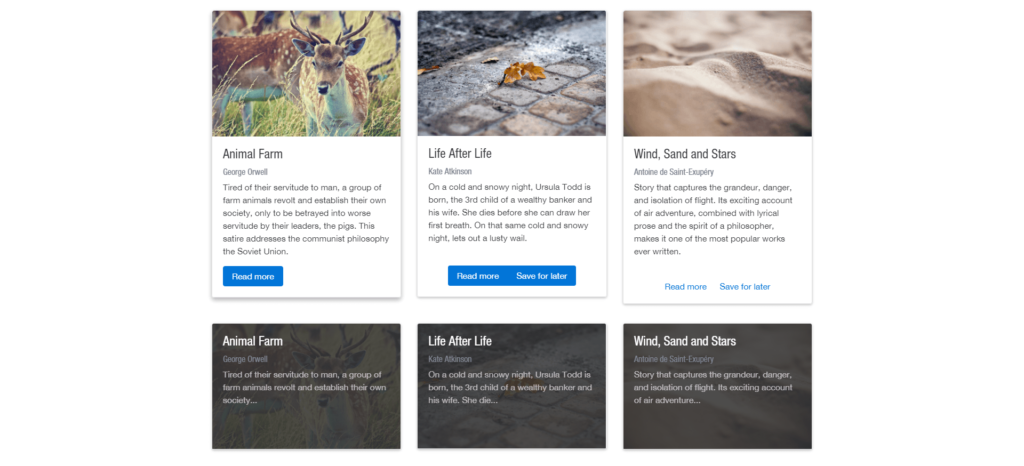
Introduced Cards
A card is a container for extensible contents. A card contains header, footer, variety of content, strong background contextual color and powerful display options. Cards replace the old panels, wells and thumbnails.

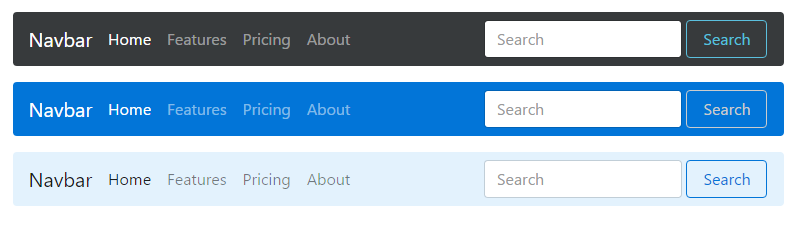
New navbar styles
Bootstrap 4 has some exciting classes to style the navbar and and make it very attractive. New attributes has been added with the class . The color modifier class will introduce awesome colors to the navbar.

<nav class="navbar navbar-dark bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-dark bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>

